 It's a while since I discovered how to show a geotagged Flickr set on Google maps. I think that looks better than Flickr maps, but I've been thinking for a while that it ought to be possible to do the same with the OSM Cycle map as a base.
It's a while since I discovered how to show a geotagged Flickr set on Google maps. I think that looks better than Flickr maps, but I've been thinking for a while that it ought to be possible to do the same with the OSM Cycle map as a base. It's taken me a couple of evenings, but I've now managed to get it working, at least at a basic level. I used Adam Franco's script (here) to automagically generate a KML file from a geotagged Flickr set, then I used OpenLayers to combine that KML file with OSM. The whole shebang is here
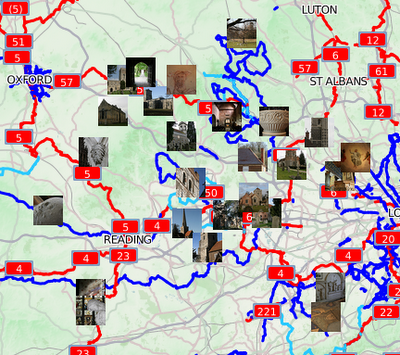
Next I would like to generalise it a bit more, so I could do the same with different sets, and it would be better if I knew how to embed a slippy map in a blog post, instead of grabbing an image like I have here.
But as a first attempt I'm quite pleased with it. I know there are lots of people out there who can do this stuff in their sleep, with both hands tied behind their back. But just for now, I'm feeling a bit chuffed that I'm still able to pull this kind of thing together.
There's a slightly enhanced version which can pick up "any" KML file here using my Sustrans Coast & Castles trip as an example.
3 comments:
Very good. I've used a simple text file to render a bunch of icons on an OSM map, with simple text popups. Using a KML file is more powerful and good to see.
I struggled to embed a full slippymap, but I have put a simply one into a side bar of my blog
I followed your example by adding your code to my existing openlayer code.
But the photoset layer doesn't appear at all. I also want to disable the zoom to photoset layer. I want to
see the whole route map instead.
my draft map is here: http://www.stepjuan.com//routes/webmap_photos.html
Any ideas?
Maning - I've had a look at your code, and I can't see what the problem is I'm afriad, but I'm no expert (learning as I go).
I don't know if it helps, but I've had some suggestions on how to improve this and reworked it quite a bit. You might want to look here or here
Post a Comment